编译诊断规则
构建诊断规则是类似于 ESLint 的 lint 工具,但是与其不同之处在于,ESLint 是在静态情况下进行代码扫描和构建流程无关。而这里的代码诊断是和 Rspack 或 Webpack 的构建流程紧密相关的,其中会加入许许多多构建中产生的内部参数用于辅助判断,比如 ModuleGraph,比如 Rspack 对每个模块的内部标记,比如代码经过转换之后加入的 runtime 等等……
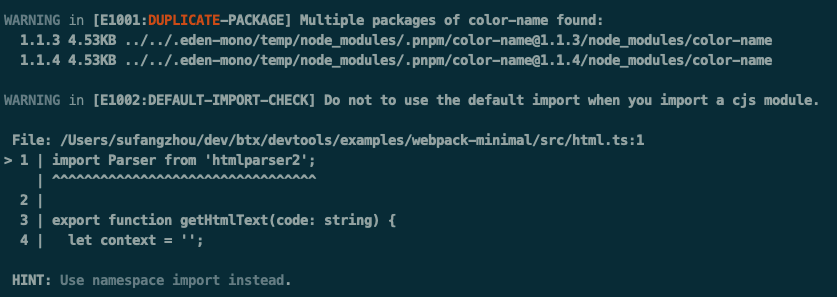
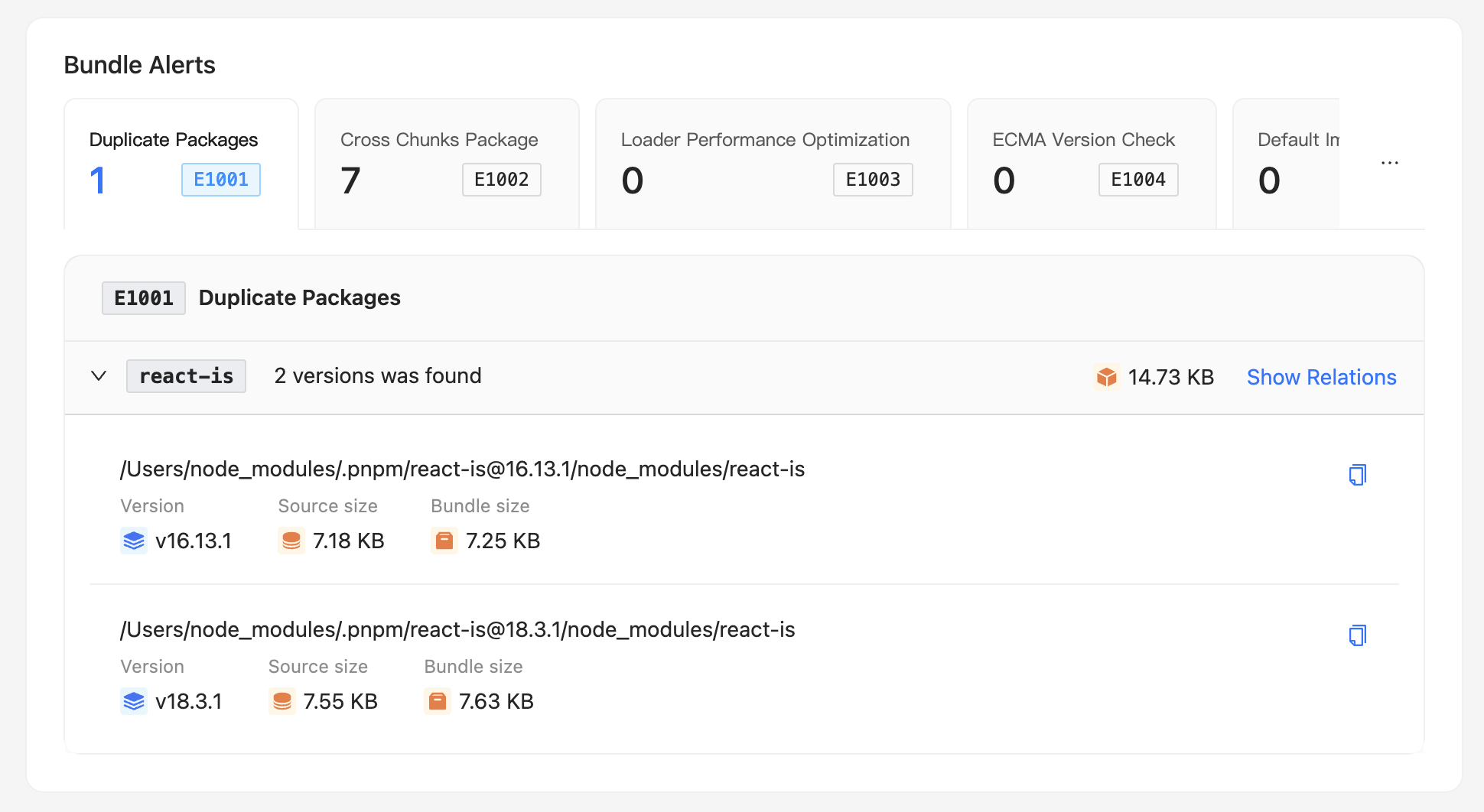
在构建过程中发现了问题,会在 CLI 和最后弹出的诊断汇总网页中看到,如下图:


如何使用
目前 Rsdoctor 提供内置规则和自定义规则两种。
内置规则
在现有的诊断器中已经包含了多个规则,默认都已全部开启,它们分别是:
- [E1001] Duplicate Packages
- [E1002] Cross Chunks Package
- [E1003] Loader Performance Optimization
- [E1004] ECMA Version Check
- [E1005] Default Import Check
具体可以查看内置规则。
自定义规则
Rsdoctor 还会把分析后的数据收集后,用户可以通过 Linter API 接入自定义规则,自定义规则详情查看自定义规则。
ON THIS PAGE

