Bundle diff
Version: 0.4.5我们提供了 Bundle Diff 的功能,可以让你进行对比分析两次构建产物发生的变化。
目前我们提供了以下几种使用方式:
- CLI 本地打开
- 在线上传分析(计划支持)
使用方式
CLI 本地打开
首先你需要准备 2 份 Rsdoctor 产出的manifest.json,然后通过安装@rsdoctor/cli 并使用 CLI 提供的 bundle-diff 命令,详见命令使用教程。
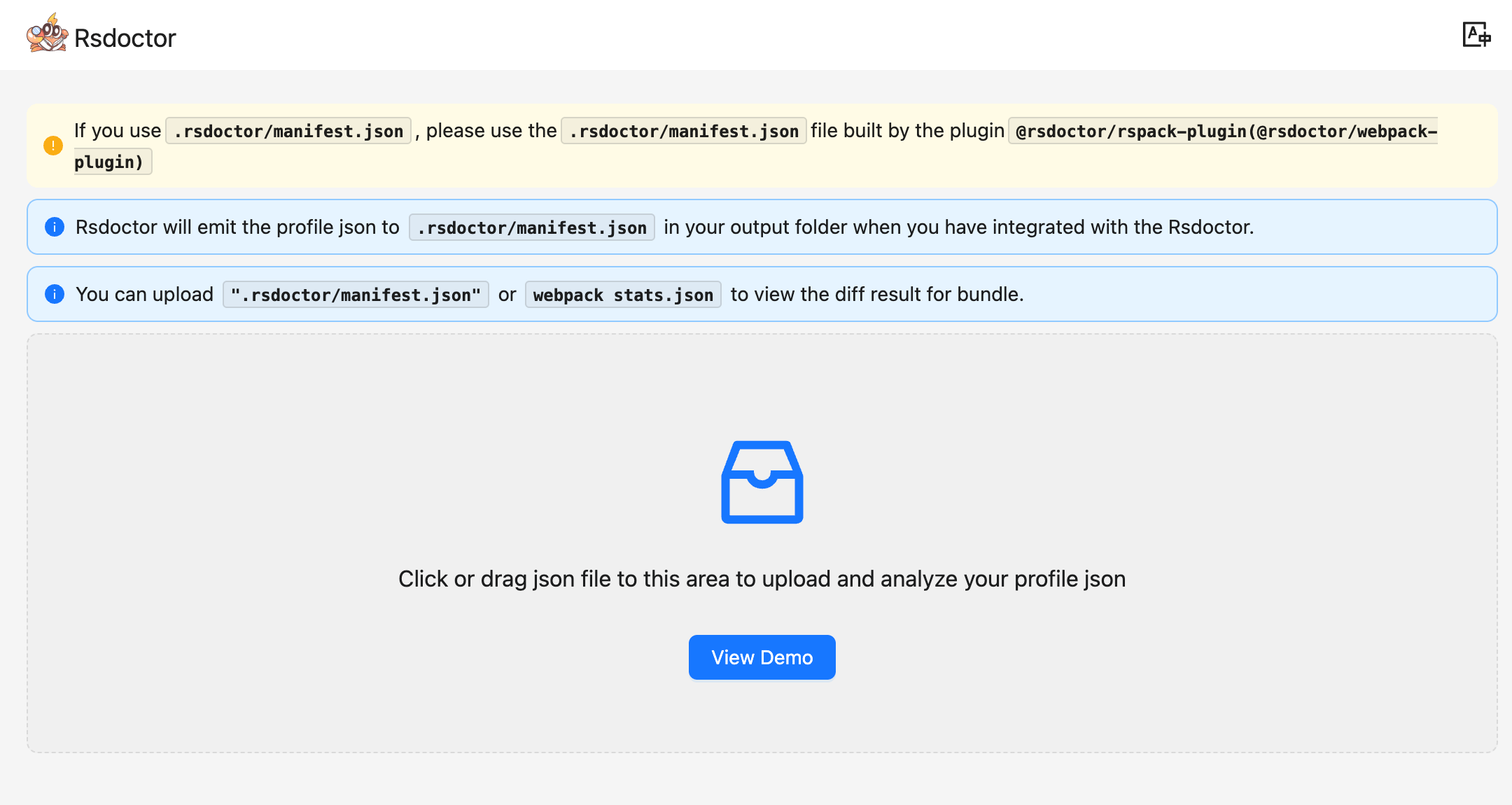
在线上传分析(计划支持)
我们计划提供了一个在线页面用于 Bundle Diff 分析,你可以通过在页面中上传 2 份 Rsdoctor 产出的manifest.json,其中一份作为基准(Baseline),另一份则作为当前产物结果 (Current),通过点击 Start Diff 则就可以进入我们的分析页面。

使用指南
功能概览
在 Bundle Diff 模块,你可以看到两次产物结果的信息对比,其中包含:
- 总体积变化
- 不同类型文件的体积变化
- 首屏资源的体积变化
- 重复包的数量变化
- NPM Packages 的数量变化 等信息
除了上面的数据变化概览之外,我们还能通过页面下方的详情列表模块,进行更深入的数据查询分析。
名词释义
| 名词 | 描述说明 |
|---|---|
| Baseline | 代表作为基准的数据源 |
| Current | 代表当前需要与 Baseline 进行对比的目标数据源 |
| Asset / Assets | 代表当前产物文件 |
| Bundle Size | 代表产物中所有文件的体积 |
| Total JS | 代表产物中所有 .js 文件的体积 |
| Initial JS | 代表产物中所有首屏加载的 .js 文件的体积 |
| Total CSS | 代表产物中所有 .css 文件的体积 |
| Initial CSS | 代表产物中所有首屏加载的 .css 文件的体积 |
| Image | 代表产物中所有 .png/.jpg/.svg/.webp/.jpeg/.gif/.bmp 的文件体积 |
| Font | 代表产物中所有 .ttf/.fnt/.fon/.otf 的文件体积 |
| Media | 代表产物中所有 .mp3/.mp4/.avi/.wav/.flv/.mov/.mpg/.mpeg 的文件体积 |
| HTML | 代表产物中所有 .html 的文件体积 |
| Duplicate Packages | 代表产物中存在的重复包总数 |
| Modules | 代表产物中 Module 总数 |
| Packages | 代表产物中存在的 NPM Packages 总数 |
| New | 代表新增,即 Baseline 中不存在,Current 中存在 |
| Deleted | 代表移除了,即 Baseline 中存在,Current 中不存在 |
| Changed | 代表只发生了内容改变,即 Baseline 和 Current 中都存在,但是内容变化了 |
| Parsed Size | 代表打包进产物的最终体积 |
使用说明
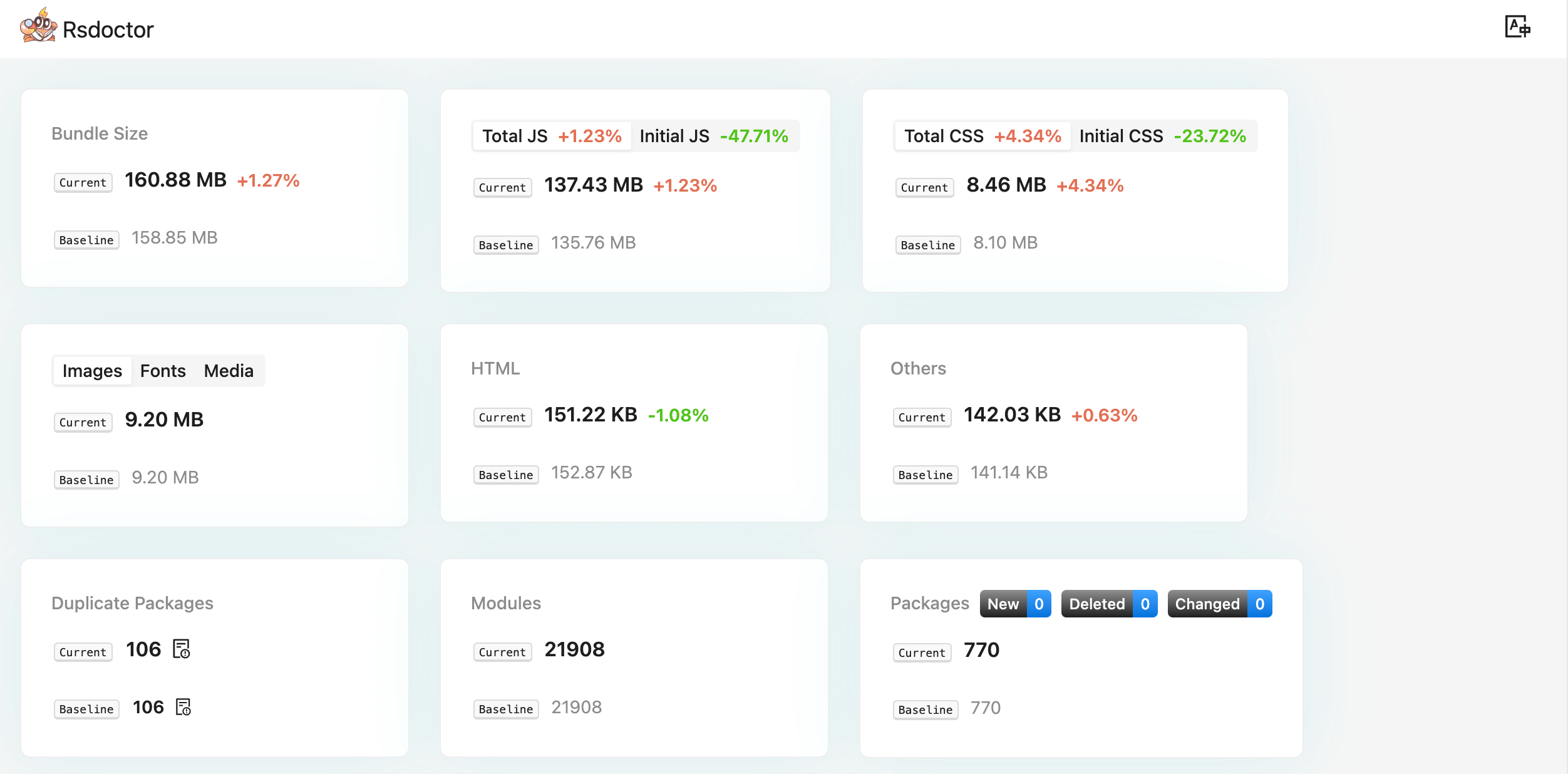
Dashboard
在页面顶部,我们可以看到很多数据由不同的卡片组成,其中包含了如下信息:
- Bundle Size 包含了两次产物总体积以及变化幅度。
- Total JS | Initial JS 包含了两次产物中 所有 JS 与 首屏 JS 的总体积以及变化幅度。
- Total CSS | Initial CSS 包含了两次产物中 所有 CSS 与 首屏 CSS 的总体积以及变化幅度。
- Image | Font | Media 包含了图片、字体、音频类文件的体积以及变化幅度。
- HTML 包含了 html 文件的体积以及变化幅度。
- Others 代表除了上述文件外的其他所有文件的体积以及变化幅度。
- Duplicate Package 代表两次产物中存在的重复包数量,点击则可以查看对应的重复包详情。
- Modules 代表两次产物中存在的 Modules 数量。
- Packages 代表两次产物中存在的 NPM Packages 总数,以及新增、删除、变更的数量变化。

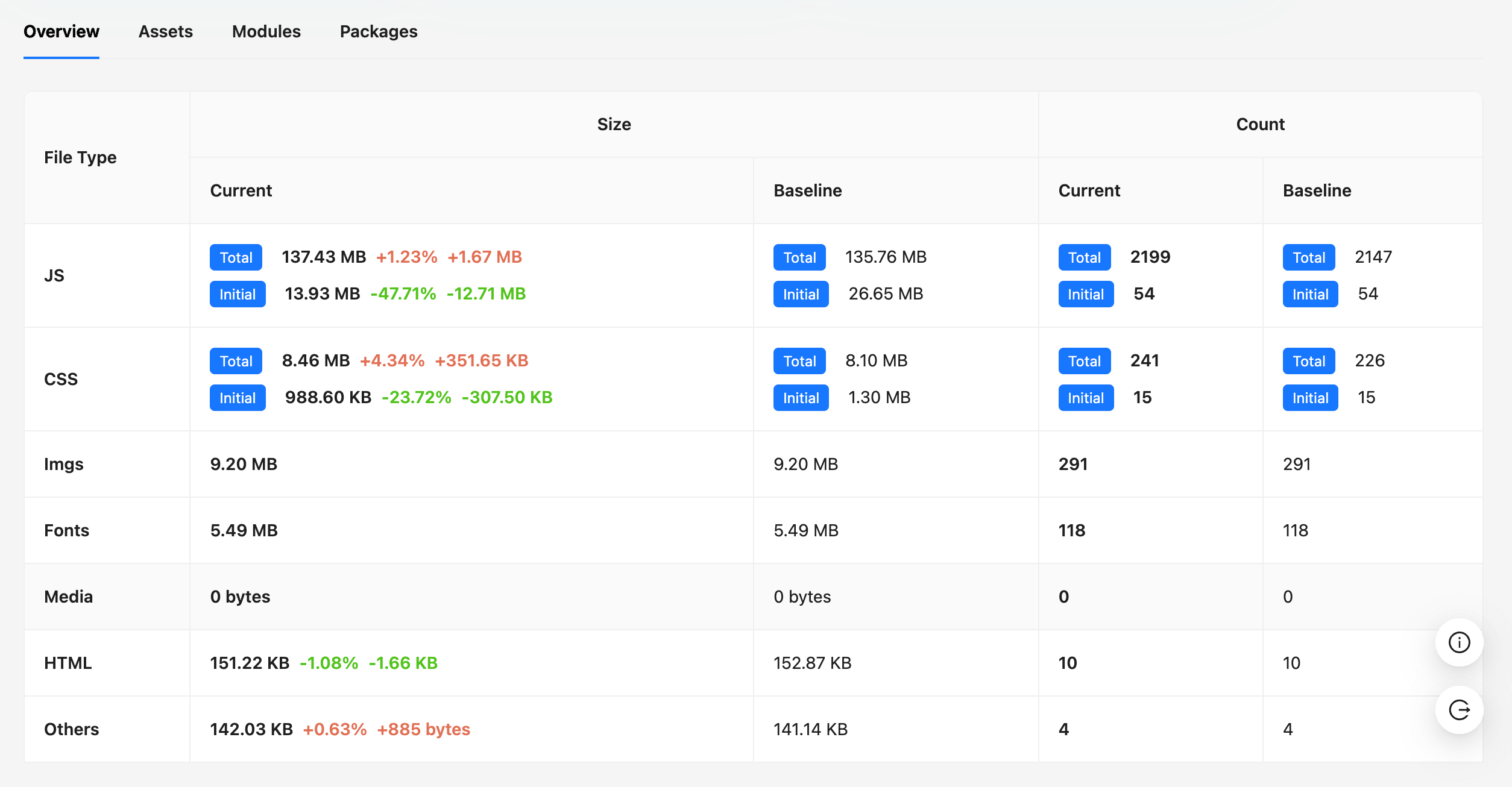
Overview
在 Overview 模块中,我们可以看到不同文件类型维度的体积、数量以及变化幅度。

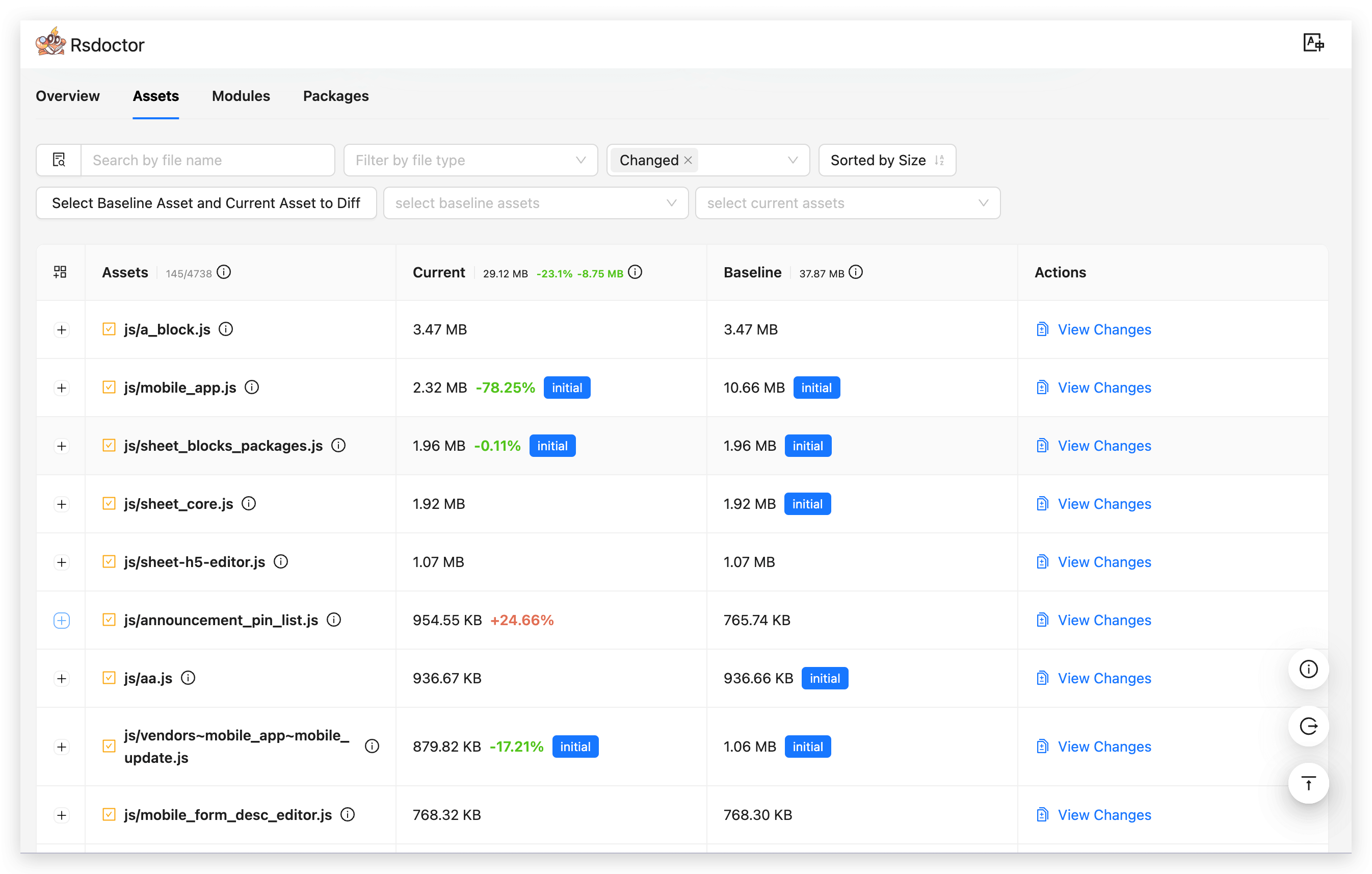
Assets
Rsdoctor 在展示 Asset 名称时,会尝试移除产物文件名中的 hash 值,以方便进行产物文件对比。
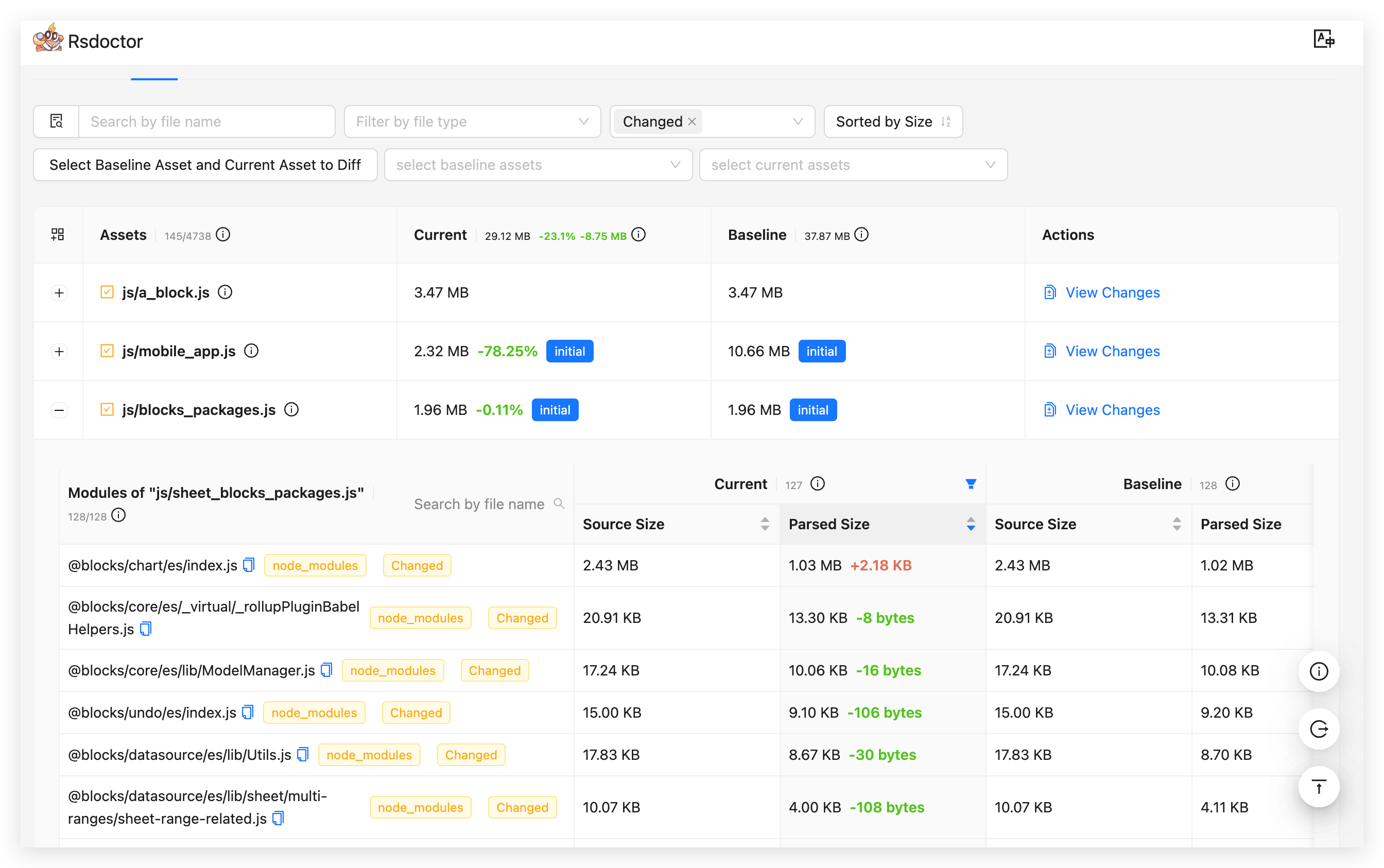
在 Assets 模块中,我们可以看到产物文件之间的体积以及变化幅度。

同时点击列表项目前的 "+" 按钮,则可以展开看到对应 Asset 所包含的模块列表(即 Modules of "***"),其中则会显示模块之间的体积以及变化幅度。

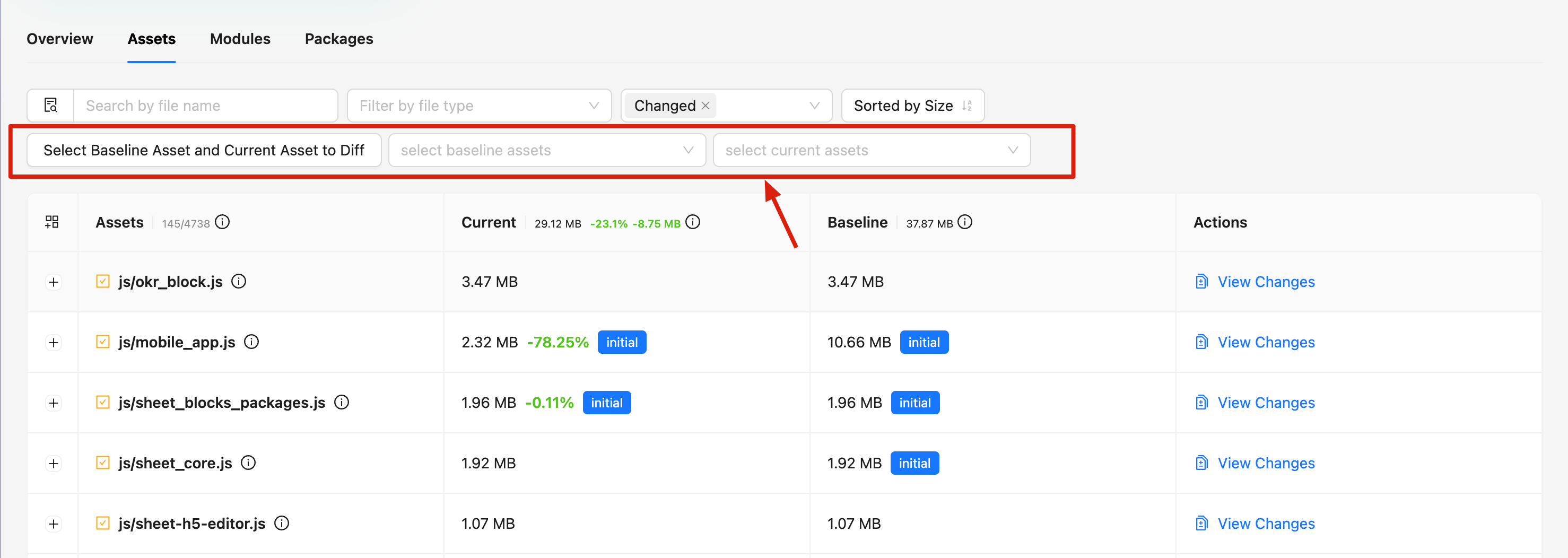
Rsdoctor 会兼容同名 Assets 文件 hash 不同的情况,但是对于拆包产生的命名不同的 Assets,Rsdoctor 则无法辨别其比较对象。
所以 Rsdoctor Assets 模块还提供了 select 组件,你可以手动选择想要对比的 Assets 资源。

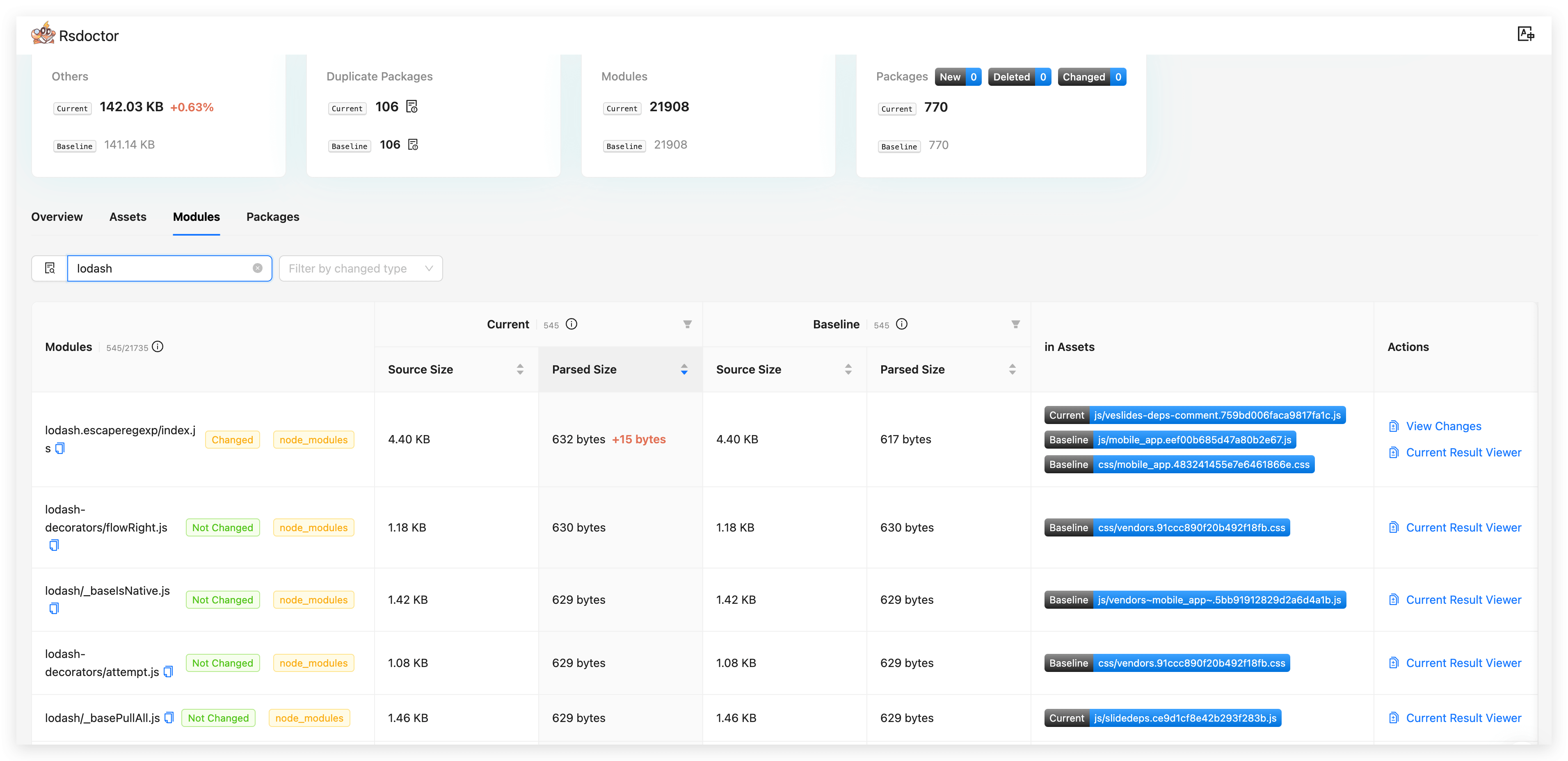
Modules
在 Modules 模块中,我们可以看到两次产物中包含的所有模块的名称、体积以及变化幅度。
其中 New / Deleted / Changed 标签则代表模块在 Current 中到底是 新增 还是 被删除 或者只是发生了改变。
而 node_modules 标签则意味着该模块的路径中包含了 /node_modules/。

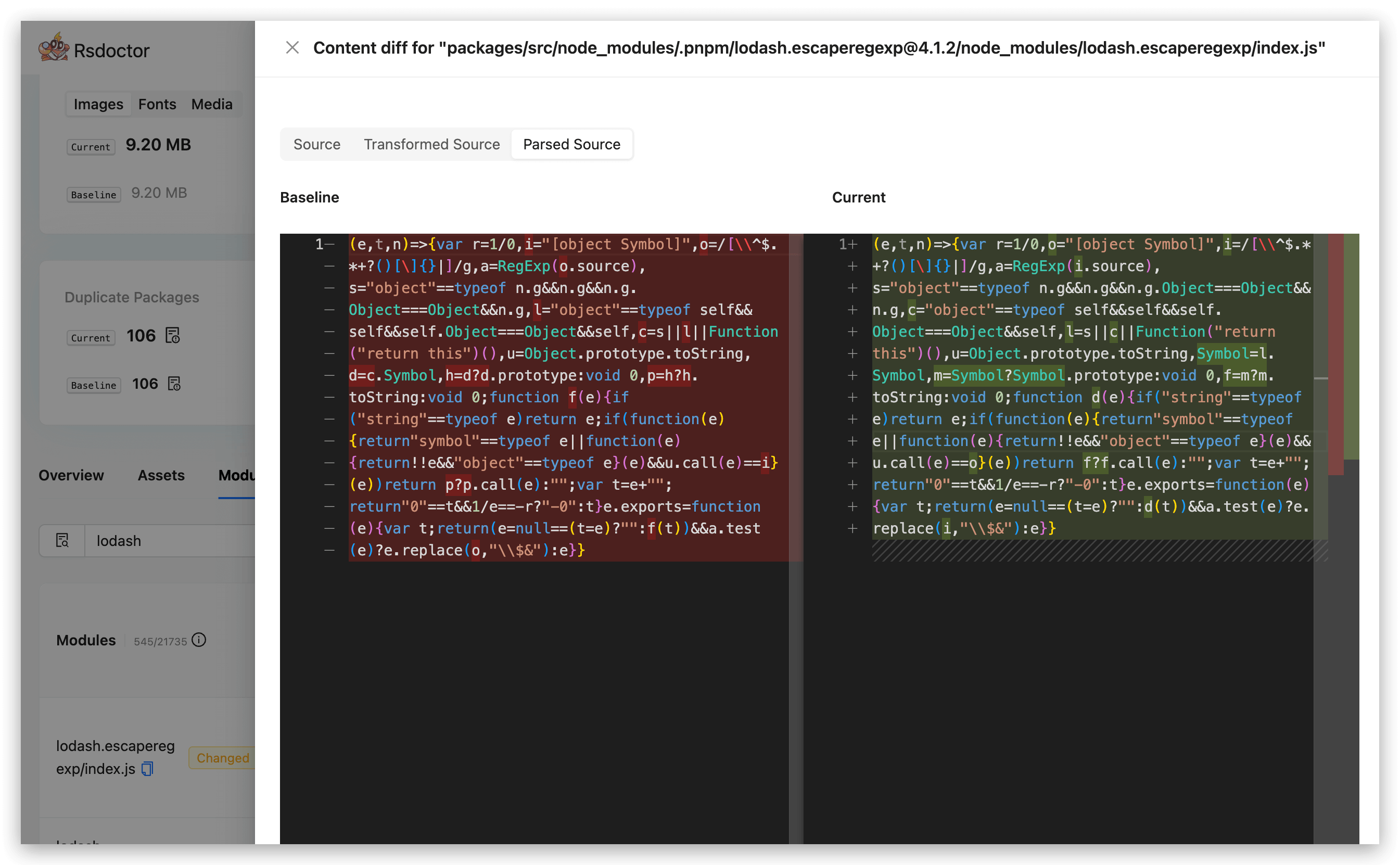
在列表项的右侧,则可以通过对应的「View Changes」按钮来查看模块代码的变更。
代码对比,分几种数据:
- Source Code: 源码数据。
Normal模式下存在代码资源,Lite模式下不存在代码资源,Brief模式不存在代码资源。 - Bundled Code: 构建后代码。
Normal模式下存在代码资源,Lite模式下存在代码资源,Brief模式不存在代码资源。

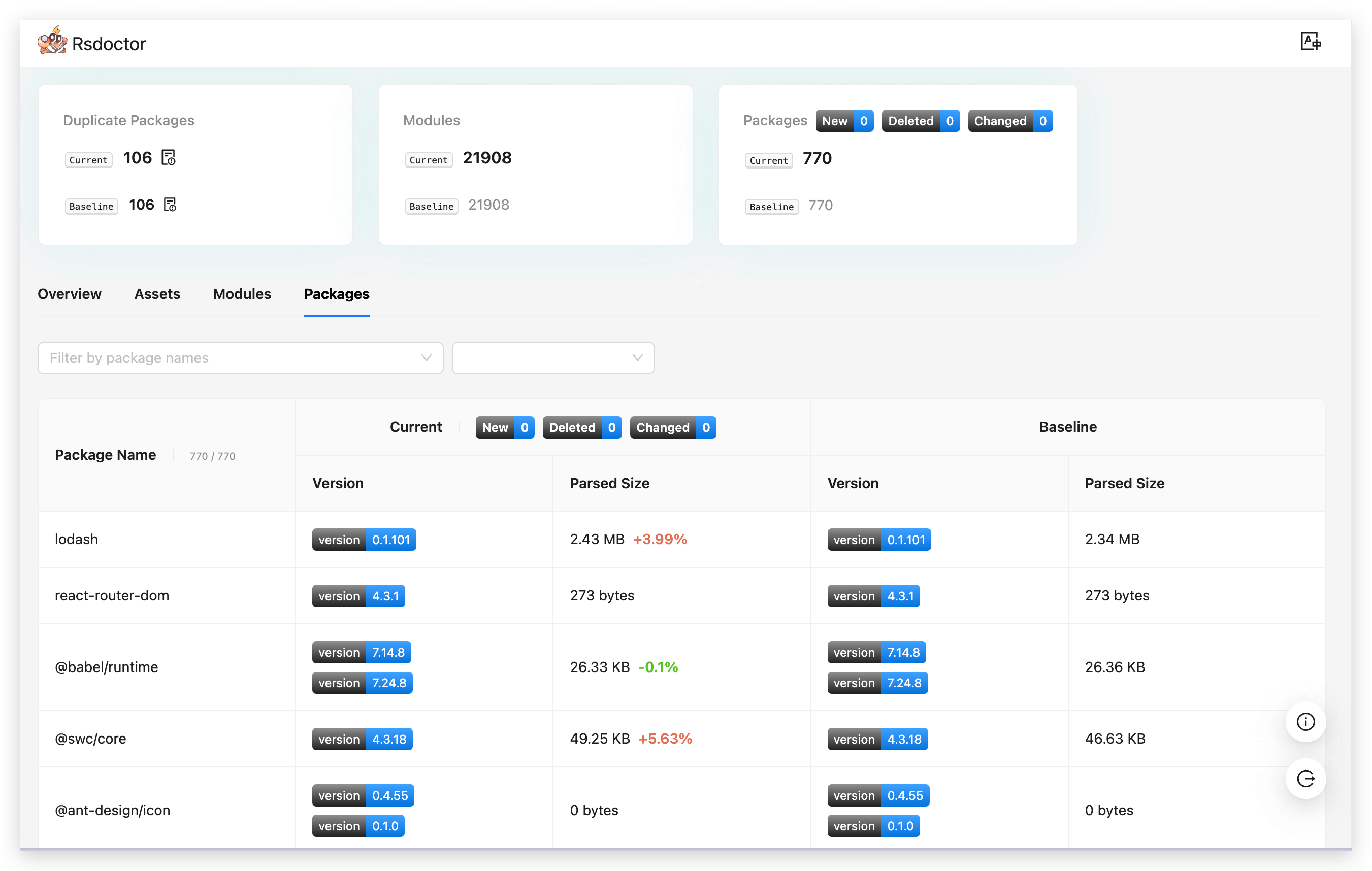
Packages
在 Packages 模块,我们可以看到两次产物中包含的所有 NPM Packages 列表,每个列表项则会包含其对应的 Package Name、Version(版本号)、Parsed Size(打包后的最终体积)。