June 02, 2024
Rsdoctor 0.3 发布公告
Rsdoctor 0.3 已经发布啦!
Rsdoctor 0.3 的新特性有:
- 自定义拓展规则:用户可以通过接口定制特有的规则检查。
- 支持 Banner Plugin:增加了对 Banner Plugin 的支持,该插件会对产物代码添加模板包裹,因此 Rsdoctor 支持了变化后产物代码的分析。
- 支持 ESM Loader 分析:支持了对 ESM Loader 的分析,以提升针对 Rspack 的编译分析能力。
自定义拓展规则
考虑到用户会有特有的规则定义需求,Rsdoctor 除了内部已有的规则外,还提供了外部接口供用户定制自己的规则检查。外部扩展接口通过 extends 字段配置到 Rsdoctor 插件上,配置也放在 rules 字段内。详情请查看:自定义拓展规则。
此外,利用自定义规则的方式还可以用于用户数据收集和上报。请参阅数据上报。
- 示例:
支持 Banner plugin
由于 Rspack 和 webpack 都支持 BannerPlugin,且 BannerPlugin 可在生成的 chunk 顶部或尾部添加指定内容的代码段,这会影响到对 Bundle 的解析能力。因此,Rsdoctor 增加了 Banner Plugin 的支持。
详情请查看支持 BannerPlugin
支持 ESM loader
自 Rspack@0.7.3 开始,支持以 .js 为后缀且 package.json 中配置 type: module 的 ESM Loader 执行(相关 issue)。因此,Rsdoctor 也支持 ESM Loader 的分析,主要支持以下两种类型:
- 以
.mjs为后缀的 ESM Loader。 - 以
.js为后缀且package.json中配置type: module的 ESM Loader。
支持 port 定义
Rsdoctor 新增了配置服务端口的能力。详情请参阅。
- 示例:
支持 Parse bundle 配置
在部分大型仓库中,反解 Bundle 解析执行耗时过大,这是因为 Parse Bundle 的分析利用了 AST 解析与处理。当产物文件过多时,耗时也会增加。如果不需要此功能,可以通过 supports.parseBundle 配置进行选择性关闭。示例如下:
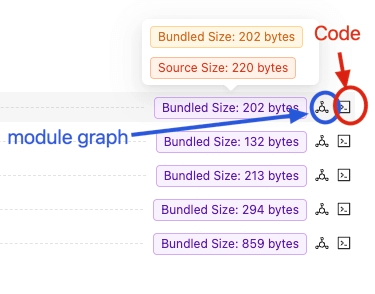
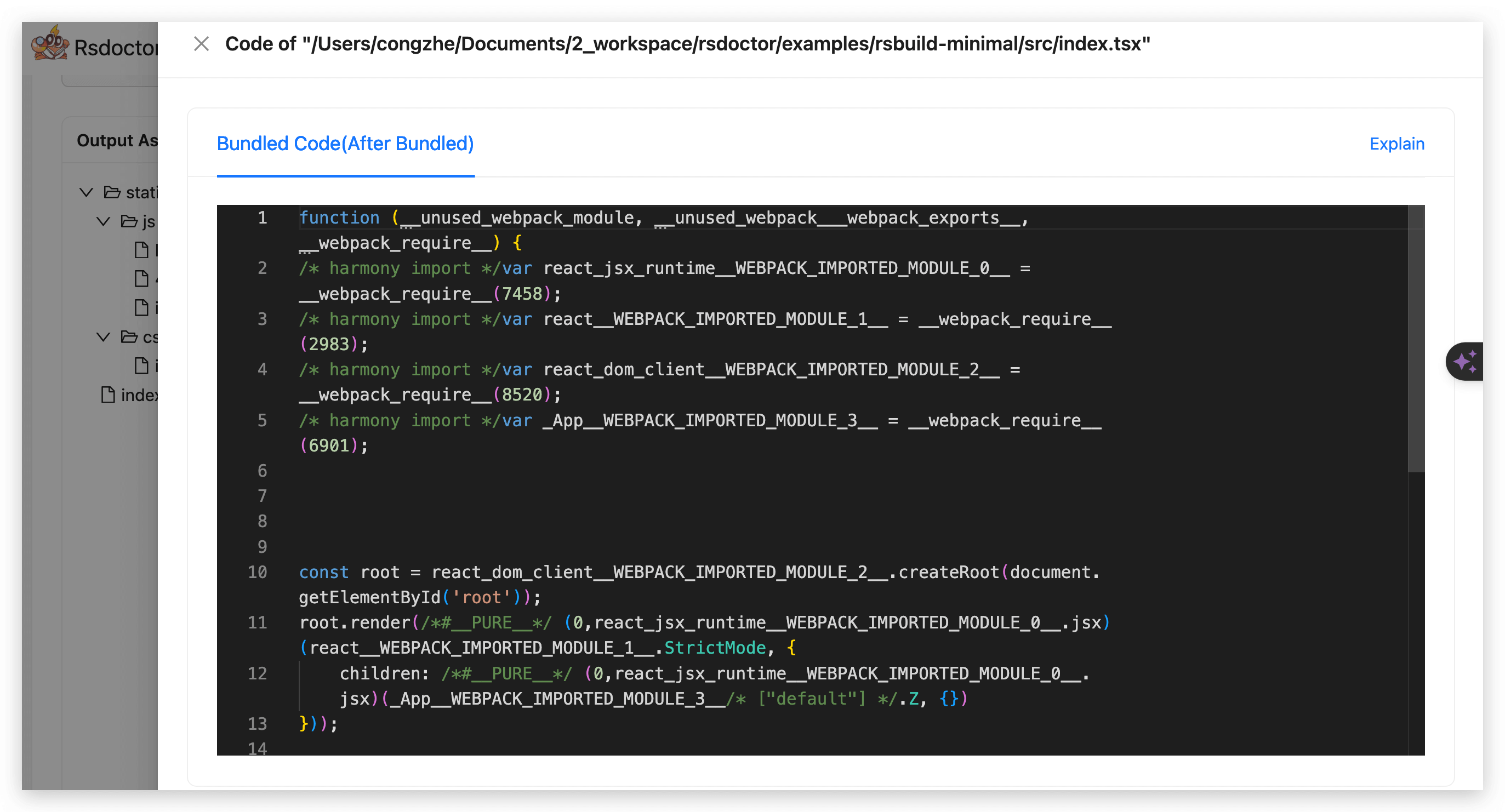
关闭 Parse Bundle 能力只会影响是否能查看到 Bundle 中 Module 的最终打包大小(Bundled Size)及最终打包代码(Bundled Code)。


ON THIS PAGE

