Options
RsdoctorRspackPlugin
RsdoctorRspackPlugin class are exported by @rsdoctor/rspack-plugin, and the option is RsdoctorRspackPluginOptions.
RsdoctorWebpackPlugin
RsdoctorWebpackPlugin class are exported by @rsdoctor/webpack-plugin, and the option is RsdoctorWebpackPluginOptions.
Options
Type: Object
This is the options for the RsdoctorWebpackPlugin and RsdoctorRspackPlugin. It contains these properties:
disableClientServer
- Type:
boolean - Optional:
true - Default:
false
Whether to automatically open the Rsdoctor report page. If you do not need to view the analysis report provided by Rsdoctor in the browser, you can enable this configuration item.
features
- Type: RsdoctorWebpackPluginFeatures | Array<keyof RsdoctorWebpackPluginFeatures> | RsdoctorRspackPluginFeatures | Array<keyof RsdoctorRspackPluginFeatures>
- Optional:
true - Default:
['loader', 'plugins', 'bundle']
features values
If an "out of memory" error occurs, you can try the following:
- Open the lite mode。
- Increase the node memory limit, for example: NODE_OPTIONS=--max-old-space-size=8096.
- Reason: During the build process, source code information is cached, which exceeds memory. Therefore, enabling the "lite" mode can help alleviate the problem.
- Difference: The difference between the "lite" mode and the normal mode is that source code information is no longer cached, only packaged code information is cached. Thus, the code analyzed on the page will also only be packaged.
The features attribute is used to analyze the function switches, and the specific functional items are as follows:
- loader: Analysis of Loader time consumption and code compilation changes, enabled by default.
- plugins: Analysis of Plugins calls and time consumption, enabled by default.
- bundle: Analysis of build artifacts, enabled by default.
- resolver: resolver analysis, disabled by default.
- lite: lite mode. The difference between lite mode and normal mode is that source code information is no longer cached, only packaged code information is cached, so the code analyzed on the page will also be packaged. The default is normal mode.
Therefore, the default configuration enables bundle analysis capabilities and Loader and Plugin build-time analysis. The Resolver analysis capability is not enabled, and Rspack does not currently support Resolver analysis capabilities.
features types
- if the
featuresis set as anArray, it will open the features which you define in this array only. - if the
featuresis set as anObject, it will close the features which you set the value isfalse.
reportCodeType
-
Type:
{ noModuleSource?: boolean; noAssetsAndModuleSource?: boolean } -
Optional: true
-
Default: undefined
-
Description
-
Select the output analysis data:
-
undefined is all complete data;
-
noModuleSource: true is the output of data other than module code; Module code is the packaged module code of a file disassembled in the Bundle.
-
noAssetsAndModuleSource: true is the output of data other than module code and Assets product code.
-
-
-
Example
disableTOSUpload
-
Type: boolean
-
Optional: true
-
Default: false
-
Description
Turn tos upload on or off. True is to turn off tos upload, and false is tos upload on.
-
Example
supports
- Type: Supports Types
- Optional:
true - Default:
undefined
This option is used to configure whether Rsdoctor enables support for certain detailed feature analysis capabilities, such as whether to enable compatibility with BannerPlugin.
Supports Types
banner
When enabling the analysis of BannerPlugin, Rsdoctor should not be used in production versions.
- default: false.
- type: boolean.
If supports.banner is enabled, Rsdoctor will enable compatibility logic for BannerPlugin. For more details, please refer to: Supports BannerPlugin
parseBundle
- default: true.
- type: boolean.
In some large repositories, the execution time of parsing the bundle is too long. Since the Parse Bundle analysis utilizes AST parsing and processing, it can be time-consuming when there are a large number of output files. If this capability is not necessary, it can be selectively disabled using the supports.parseBundle configuration. An example is shown below:
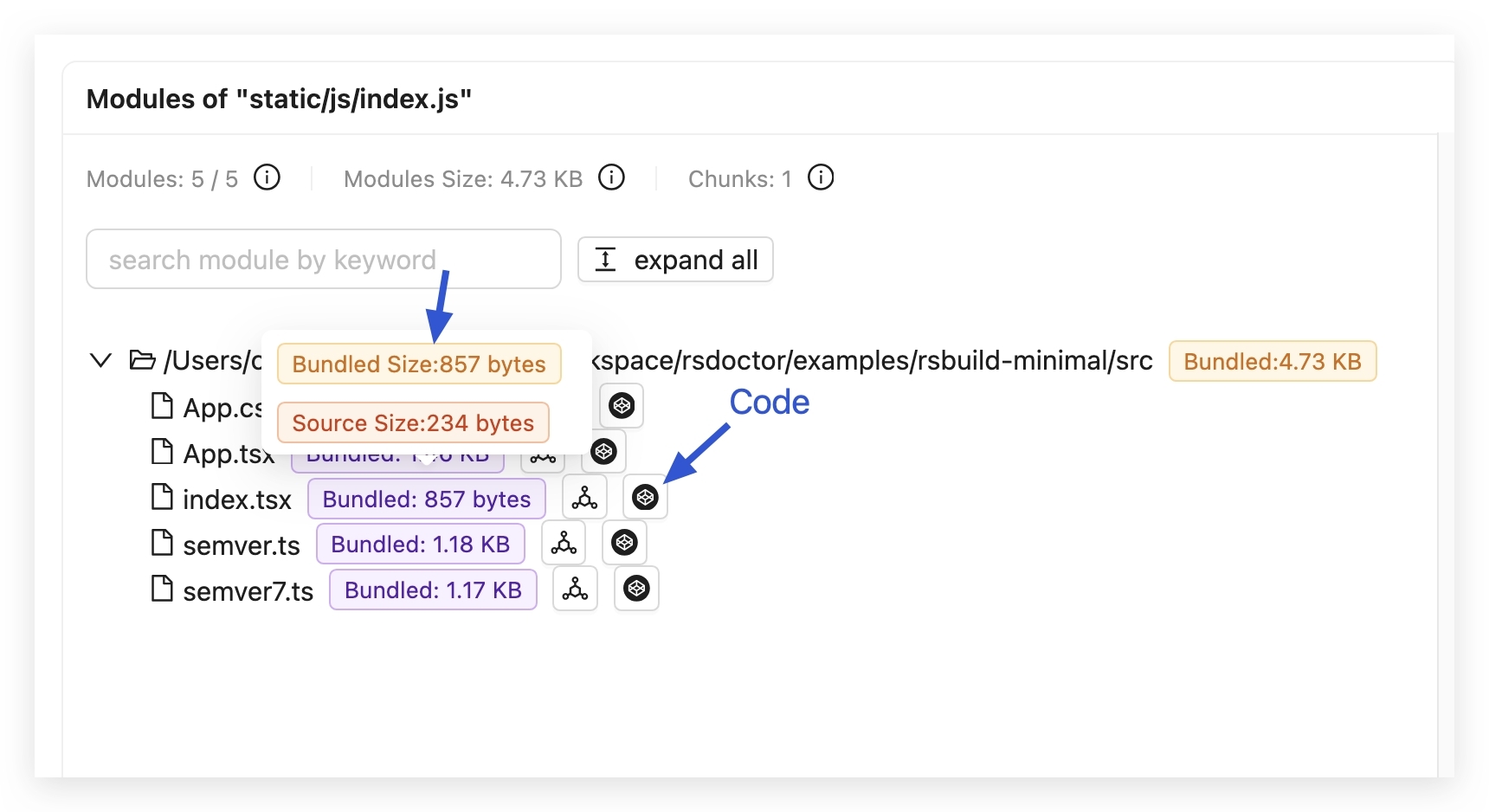
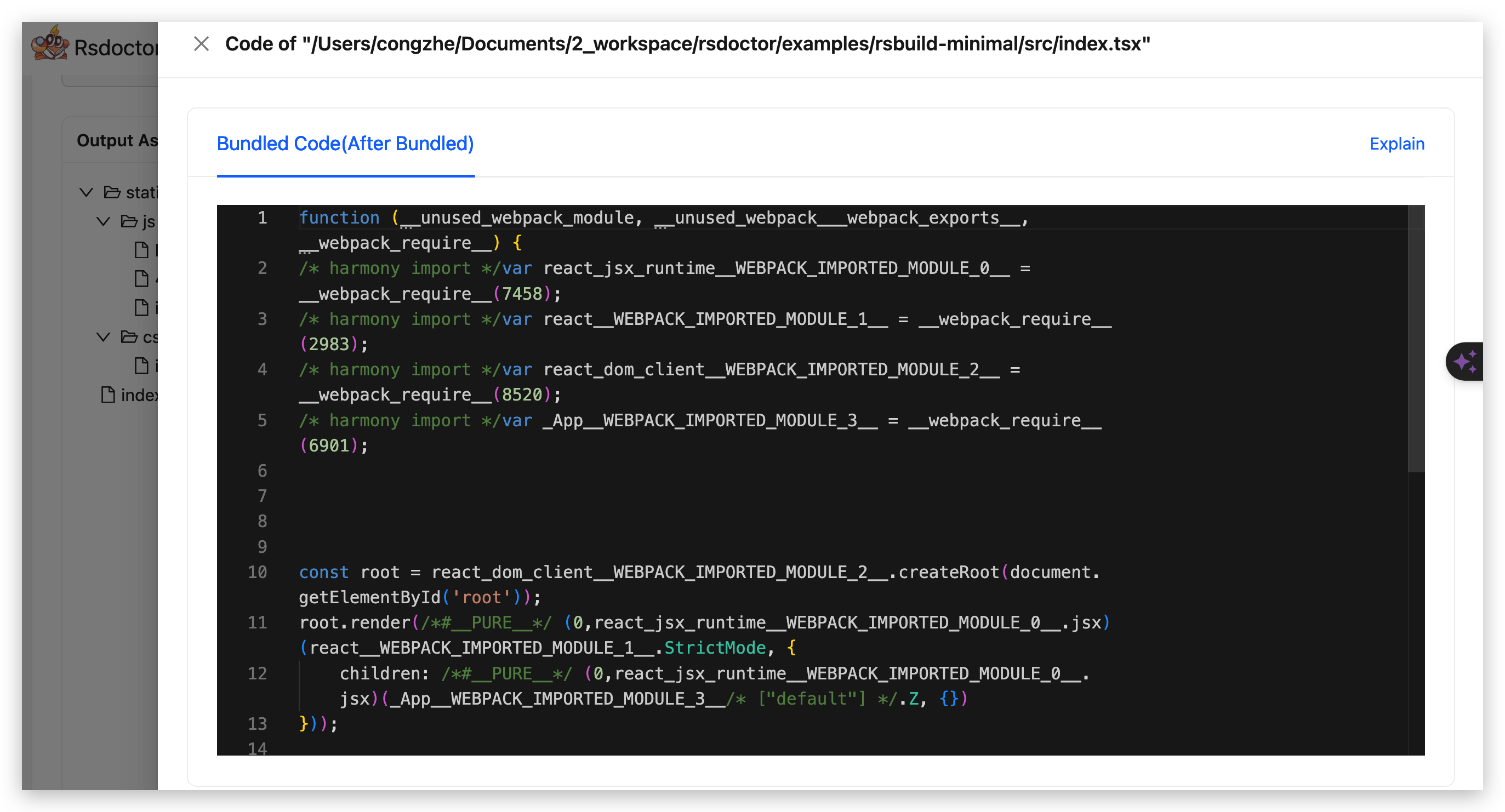
Disabling the Parse Bundle capability will only affect the visibility of the Bundled Size and Bundled Code of the modules in the bundle:


generateTileGraph
- default: true. The default value in rspack is false.
- type: boolean.
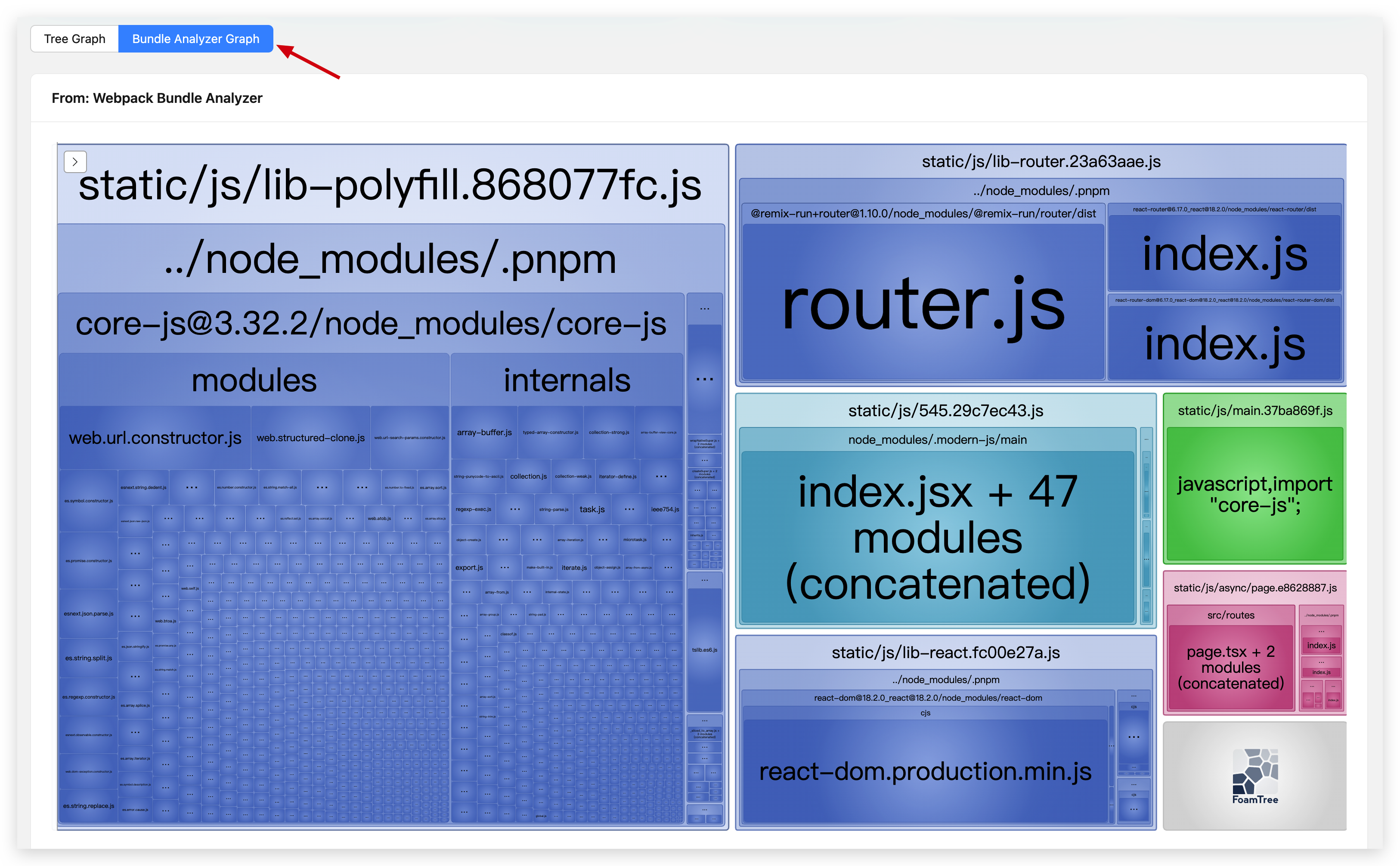
Whether to enable the ability to generate tile graphs, which affects whether the Bundle Size page has a tile graph from webpack-bundle-analyzer.

port
- Type:
number - Optional:
true - Default:
random(3000, 8999)
Configure the port for the Rsdoctor server.

